代码之家
› 专栏
› 技术社区
›
Pedro V. Coelho
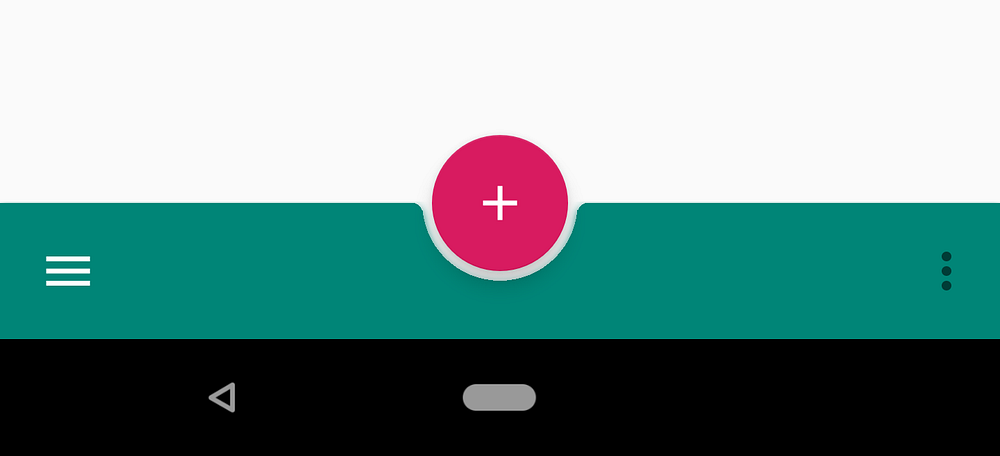
如何在nativescript中实现底部导航栏和一个摇篮浮动操作按钮(fab)?
|
0
|
| Pedro V. Coelho · 技术社区 · 5 年前 |
0 回复 | 直到 5 年前
|
|
1
0
实际上,这个实现需要用
这就是 repo 在那里您可以找到该组件的初始实现,可以随意贡献 |
推荐文章
|
|
coder-guy · 如何在角度应用程序中添加材质工具栏? 2 年前 |
|
|
Infii · 带有自定义数据模板的水平ListView 6 年前 |
|
|
ton1 · 如何添加borderTop以反应材质UI表? 6 年前 |
|
|
Demonic218 · 在Android中实现材质设计时出错 6 年前 |
|
|
Jus10 · 弗利特:你如何让卡片可以点击? 6 年前 |
|
|
Marko Zadravec · 带选项卡的引导导航 7 年前 |
|
|
James · 全宽材质UI网格无法正常工作 7 年前 |
|
|
HovSky · jQuery选项卡检查类未检查类 7 年前 |
|
|
Marko Zadravec · 更改django材质库中的选定颜色 7 年前 |
|
|
Geeta · 选定选项上未显示图像 7 年前 |