6 回复 | 直到 8 年前
|
|
1
2
|
|
|
2
1
如果您准备花费几百美元,我建议您选择adobeflex图表组件。 他们是相当酷的色调特征在他们。
|
|
|
3
0
|
|
|
4
0
DevExpress 也有图表的组成部分,应该是平等的基础设施或组件艺术。 ProEssentials Charts 来自Gigasoft…ProEssentials图表的最大特点是支持是迄今为止我们使用过的所有产品中最好的(图表或非图表)。我们在24小时内收到电子邮件回复,无论我们遇到什么问题或一周中的某一天/某个时间等,都有人确切地知道事情是怎样的……然而,控制的成本肯定是较高的。。。 |
|
|
5
0
这就是我想推荐的JavaScript图表。然而,似乎您仍然需要做一点自定义编码,以满足您需要的要求 |
|
|
6
0
Telerik RadCharts也是一个很好的选择。它们允许高级的图表功能…并且可以很好地与AJAX配合使用 |
推荐文章

|
sjb-sjb · TreeView课程在哪里 7 年前 |
|
|
ScottishTapWater · 以编程方式添加的文本框不显示 7 年前 |
|
|
sk_in_the_house · Godot-检查控制器是否连接 7 年前 |

|
Ailis · 加载页面时从地图中隐藏群集覆盖 7 年前 |

|
Joe Ruder · ProcessCmdKey未传递Enter键 7 年前 |





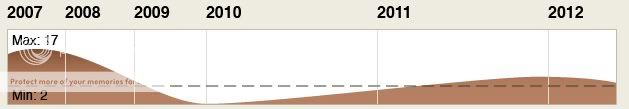
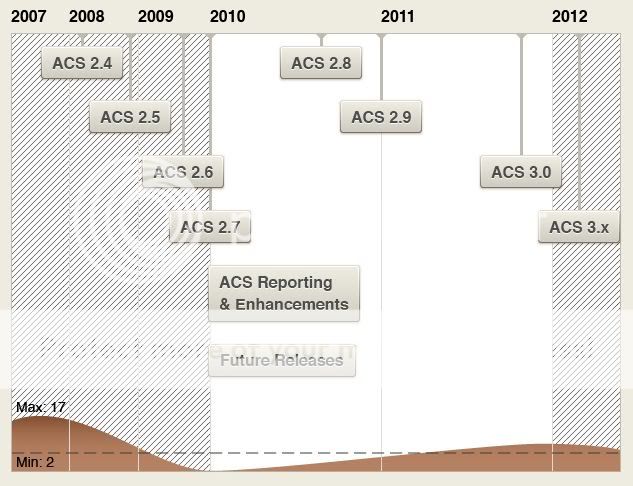
 注意年份之间的任意间隔-还不确定这是否是客户的症结所在。
注意年份之间的任意间隔-还不确定这是否是客户的症结所在。

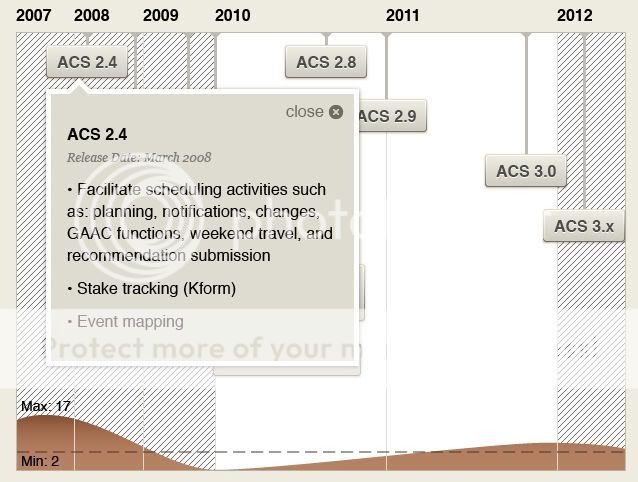
 这是同一个图表,只是这一次演示了当用户将鼠标移到或单击图表中的注释时会发生什么。他们希望弹出窗口中有漂亮的样式,所以弹出窗口需要类似于iframe或类似的东西。显然,只要控件支持客户端事件和相关元数据,我就可以自己创建弹出窗口。
这是同一个图表,只是这一次演示了当用户将鼠标移到或单击图表中的注释时会发生什么。他们希望弹出窗口中有漂亮的样式,所以弹出窗口需要类似于iframe或类似的东西。显然,只要控件支持客户端事件和相关元数据,我就可以自己创建弹出窗口。
