2 回复 | 直到 8 年前
|
|
1
2
你需要
|
|
|
2
0
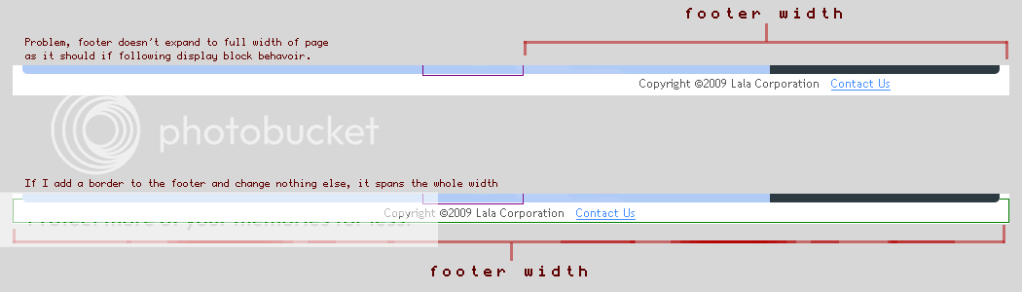
我想你的网页上还有一些你找不到的东西。比如一个可能的DIV标签没有正确关闭。FireFox将为您关闭标签,如果它们保持打开状态,但不在您希望的位置。纠正这个问题的边界似乎迫使DOM认识到对象的范围应该更广。请参阅下面我直接从您的示例中获取的代码,并对其进行测试。它在我安装的FF 3.5.5上运行得非常完美。
如果你发现了什么,请告诉我。总是想知道你发现了什么。 |
推荐文章
|
|
Brendan · 如何在Flatter中创建圆形化身周围的虚线边框 2 年前 |
|
|
jpgerb · 为什么寄宿生在桌子上的表现不同? 2 年前 |
|
|
Ponsiva · 有可能只在左边框上做一个渐变吗? 2 年前 |
|
|
rahulkesharwani · 使用CSS合并节标记的边框颜色 6 年前 |
|
|
steerr · 如何通过CSS去除色带边框? 6 年前 |
|
|
bellotas · 边框CSS-意外行为 6 年前 |

|
Zhihar · css:带背景的选项卡样式边框 6 年前 |