代码之家
› 专栏
› 技术社区
›
creativecreatorormaybenot
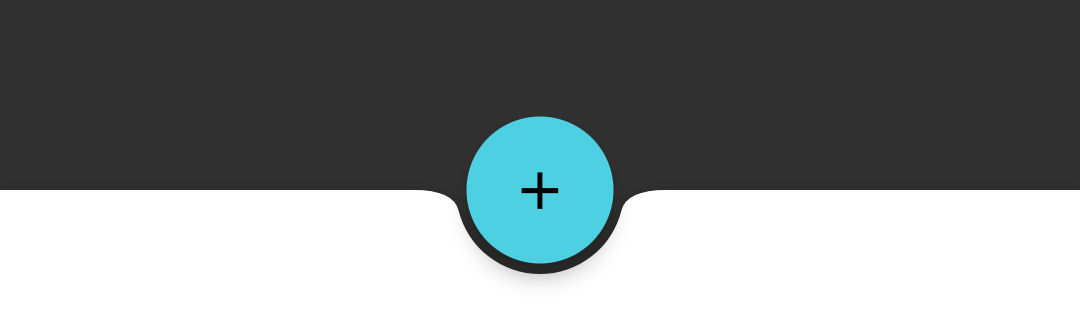
BottomAppBar中缺少停靠的FloatingActionButton的槽口
|
1
|
| creativecreatorormaybenot · 技术社区 · 6 年前 |
3 回复 | 直到 6 年前
|
|
1
4
这个
|
|
|
2
2
槽口是可选/可配置的。在
beta
Branch,你通过设置
不过,看起来这已经改变了
dev
分支(在您指定的0.5.6版本中)。在这里,您指定
你可以这样做: |
推荐文章

|
swastij · 如何在颤振中创建垂直线性梯度? 1 年前 |
|
|
IshikiHIkaru · 颤振:替换“.jpg”后面的特定字符串 2 年前 |
|
|
Tindona · 在flatter中有没有办法将响应体转换为XML? 2 年前 |
|
|
swapnil mane · 当我在颤振中向下滚动时,额定值变为零 2 年前 |
|
|
Irfan Ganatra · 颤振:如何在导航时知道参数是否传递 2 年前 |
|
|
Nikita · 如果有不好的状态还有些别的东西 2 年前 |
|
|
Tindona · 在flatter中更新小部件之间的值 2 年前 |