|
|
1
1
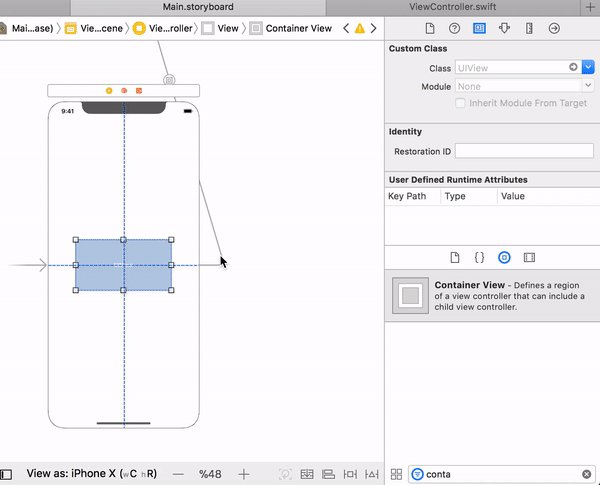
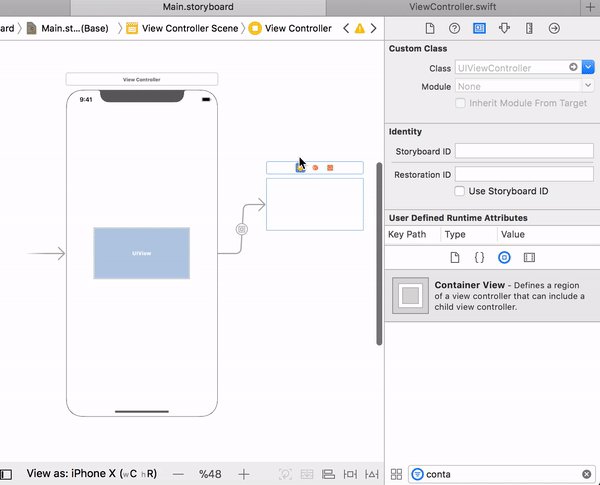
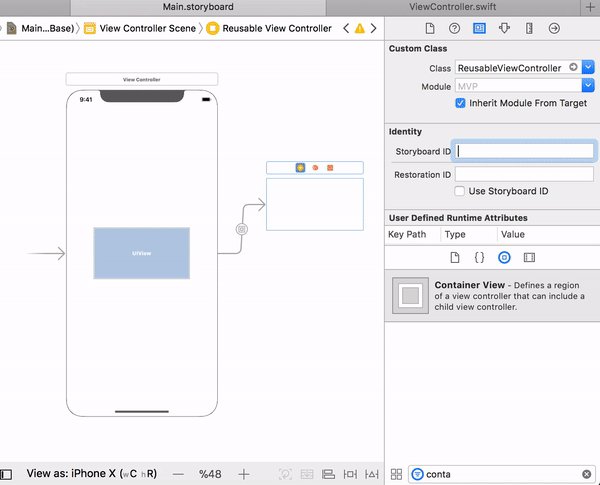
重用复杂子视图集的一种方法是定义嵌入式视图控制器。首先定义顶级视图控制器。在其中,您定义了一个出口,并将其连接到子控制器的实例(也在nib中定义)。您还可以连接子控制器的
副控制器中出现轻微的手。它的
这种安排的优点是,子控制器可以拥有它所需要的任何绑定、出口、操作、连接、属性和业务逻辑,这些都可以被整齐地封装和重用。
这有点像黑客,因为它会缩短子控制器的视图加载生命周期(因为控制器从不加载自己的视图)。为了解决这个问题,您可以定义另一个属性,该属性将子控制器指向占位符视图或应将其自身插入其中的容器视图。然后更换
这是一个完成后的解决方案,使用原始海报提供的故事板
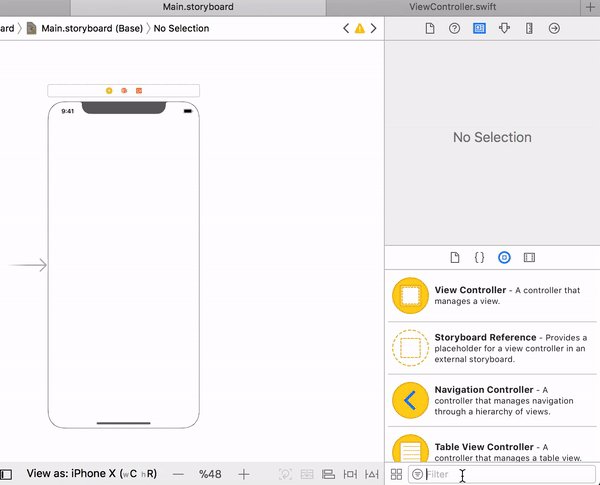
在情节提要中使用可重用视图
|
|
|
2
1
通常,在为视图实现xib时,它总是包含它所需的所有元素。但如果有,可以尝试添加如下元素 |

|
3
0
可以在初始化期间加载视图的xib: 这就是你想要的吗? |
|
|
4
0
这是你一直想要的答案。您可以创建
无需摆弄文件所有者,无需将outlet连接到代理,无需以特殊方式修改xib,无需将自定义视图的实例添加为其自身的子视图。 只需这样做:
就是这样! 它甚至可以与IBDesignable一起使用,以便在设计时在情节提要中引用自定义视图(包括xib中的子视图)。 您可以在此处阅读更多信息: https://medium.com/build-an-app-like-lego/embed-a-xib-in-a-storyboard-953edf274155 您可以在此处获得开源BFWControls框架: https://github.com/BareFeetWare/BFWControls
下面是
汤姆 |
|
|
Mark George · 如何在swift ui中为文本提供内部填充 1 年前 |
|
|
Safa Ads · CDN:无法下载中继URL:https://cdn.jsdelivr.net/cocoa/Specs/2/e/c/RxSwift/3.0.0-rc.1/RxSwift.podspec.json响应:SSL连接错误 1 年前 |

|
fun lab · 与Apple Music API集成的未授权请求 1 年前 |

|
marc-medley · swift shebang脚本的导入路径 1 年前 |

|
Lorenzo B · 解码单个值时对JSONDecoder的说明 2 年前 |