2 回复 | 直到 15 年前
|
|
1
3
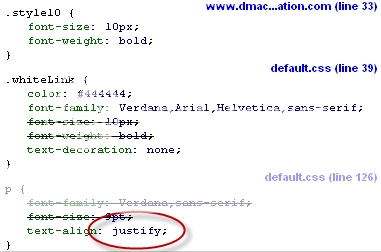
下面是default.css文件的第126行: 因为该链接是以下项的子项: 它继承对齐文本。如果将第126行改为: 这应该能解决问题。如果出于某种原因,您无法访问default.css,则可以始终将这一行代码添加到您有权访问的css文件中: |
|
|
2
0
|
推荐文章

|
Error 1004 · 使用VBA从HTML中提取信息 6 年前 |
|
|
myroslav · IE11中Angular 4应用程序崩溃 6 年前 |
|
|
sankar · IE不显示abbr标记的边框底部 6 年前 |