4 回复 | 直到 13 年前
|
|
1
1
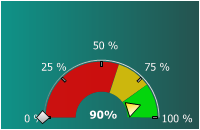
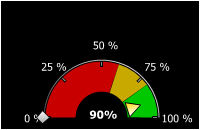
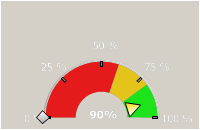
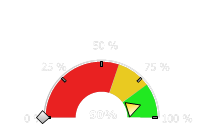
绘制颜色时,请检查以确保alpha通道也设置正确。如果你有一些阿尔法,它会与黑暗的背景混合,给你一个更暗的颜色。 |
|
|
2
1
你只用PNG试试这个吗?我用PNG(或JPEGS)解决了这个问题。在很久以前的浏览器中,iirc gifs消除了这个问题: 请注意,我并不是说gifs会在很长一段时间内解决您的问题,但它可能会告诉您PNG的写/读是否是问题所在。试试看,试试BMP,试试别的。不要相信巴布亚新几内亚。您可以尝试将r g b值转储到一个日志文件中(或将其作为原始磁盘导入到Photoshop中),然后在写出位图之前查看数字。(使用) LockBits ;有关于获取位图中字节的代码教程)。 |
|
|
3
0
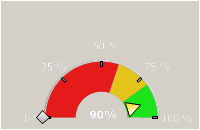
我刚意识到三角形指针上有亮黄色的部分,所以问题可能出在背景图像上。你是用原语画弧还是加载位图?根据输入格式的不同,您可能会遇到Gamma问题、颜色空间问题等,假设您正在为红色/黄色/绿色仪表部件使用图像。如果您正在使用图像,请尝试在代码中绘制这些形状。无论什么代码使黄色三角形获得明亮的颜色,所以使用相同的图像格式或画笔,或任何使黄色三角形起作用的东西。 |
|
|
4
0
Canvas是由第三方提供的类。我们在他们的包中发现了一个bug,他们发布了一个新版本,问题最终得到了解决。不管怎样,谢谢你抽出时间来! |
推荐文章
|
|
user2257918 · 为什么此代码不创建棋盘格图案? 6 年前 |
|
|
Ally · 在位图上绘制长字符串会导致绘图问题 7 年前 |
|
|
Melih · 谷歌移动视觉低图像质量 7 年前 |
|
|
Dhruv Chadha · OpenGL图像未映射到坐标 7 年前 |