9 回复 | 直到 6 年前
|
|
1
5
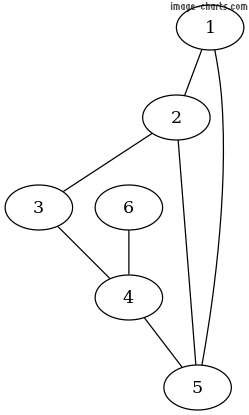
一定地 graphviz . 你所指的维基百科链接上的图片是在graphviz制作的。在其描述页面中,图形描述文件如下所示: 如果代码被保存到一个input.dot文件中,那么它们用来实际生成图形的命令可能是: |
|
|
2
3
我不确定ASP接口,但您可能想签出 graphviz . 艾伦 |
|
|
3
3
我们生产 mxGraph 支持ASP.NET和大多数其他主流服务器端技术。它完全是JavaScript客户端,只有一个很薄的层来用.NET进行通信,所以不需要太多的ASP.NET。但我们确实提供了一个用于Visual Studio的ASP项目作为示例之一。 |
|
|
4
1
我建议你 zedgraph |
|
|
5
1
|
|
|
6
1
你可以使用 QuickGraph 要方便地对图形进行编程建模,然后将其导出到 GraphViz 或 GLEE ,然后将其渲染为PNG。 |
|
|
7
1
好吧,这是两年后的另一个答案。Protovis现在强制在浏览器中呈现定向图形布局: http://vis.stanford.edu/protovis/ex/force.html 如果您不能安装客户端软件,可能会更容易。它也很有趣和互动! |
|
|
8
0
你也许可以用 Google's Chart API . 开始很容易。 |
推荐文章
|
|
lpt · 外语中的词云或可视化 6 年前 |
|
|
Fedor Nikitin · 如何获取Bokeh热图中点击位置的标签 6 年前 |
|
|
Forrest · Matlab-散点图不同颜色的多类 6 年前 |
|
|
user3363813 · 使用可变时间设置动画 6 年前 |
|
|
Paridhi · 使用Python数据框绘制折线图 6 年前 |
|
|
Luv · 如何在R中的同一图形中显示并排条形图和堆叠条形图? 6 年前 |